Sales App Experience Design for Haier
Le KaiHua App is a tool we designed for Haier's retail assistant and sales supervisors. They use it to help consumers in lower-tier cities to pay installments without Credit Card. Both assistance and supervisors could check historical achievement on this app. For sales supervisors they could check the performance of subordinates at the same time.
MY ROLE
User Researcher
User Experience Designer
UI Designer
RESPONSIBILITY
I am mainly responsible for user experience design and interface visual design on the mobile end. I need to use visualization tools to translate salespeople's needs and behaviors into online processes. Collaboration with product manager, developer and testing is required. Produce hi-type demo when necessary.
SKILL
Data Visualization
User Needs Analysis
UI / UX Design
Animation Design
SOFTWARE



01 Background
"Add SA(sales supervisors) into stakeholder map."
"Add SA(sales supervisors) into stakeholder map."
Who is SA? Who is RA? How they work?
We interviewed RA and SA through WeChat group. Analyzing their work flow and how they cooperate with each other.

offline retail store
Customer
offline retail store
RA
Retail Assistance

RA worked only in one store, report work to SA
SA
Sales Supervisor

SA is the leader of RA, in charge of several stores in a same area
Order Amount
Over ¥6000
Billing Process
Yes
No
02 Define
What we offer?
Because the customer we focused on is in lower-tier cities. Educating them is not advisable. So we decided all operation on Sales App is completed by SA or RA and send H5 to customer to finish some additional functions. SA and RA could take a bill installments. SA could check his RA's performance.

The pages involved

UI界面设计更改
03 Design
After analyzing the pages, I need to design wireframe and workflow. Layout a pdf file. After the review meeting with developers, testing and product manager, I need to design the UI part and some interaction hi-type demo.
After analyzing the pages, I need to design wireframe and workflow. Layout a pdf file. After the review meeting with developers, testing and product manager, I need to design the UI part and some interaction hi-type demo.
Wireframe Overview
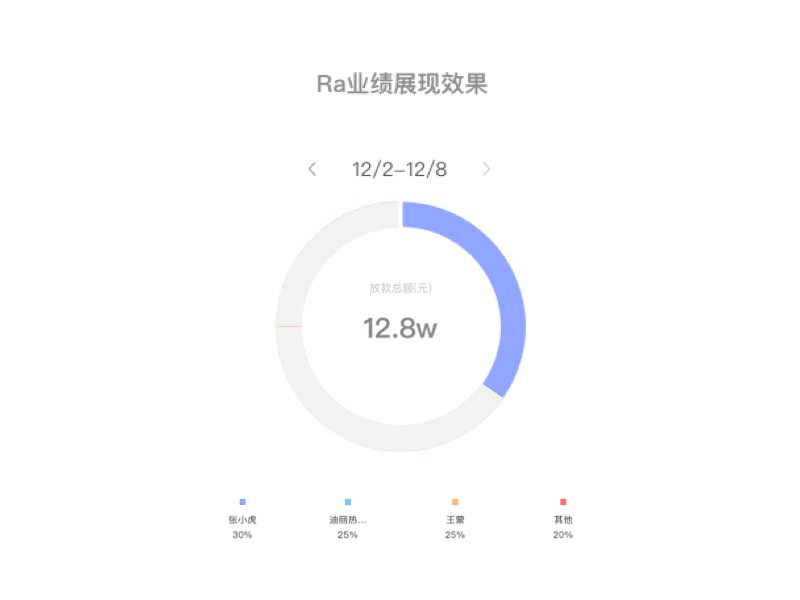
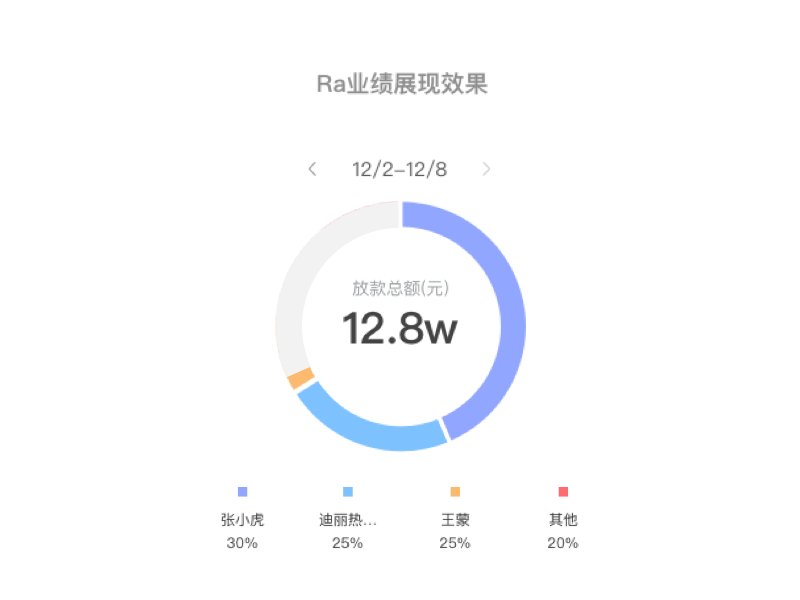
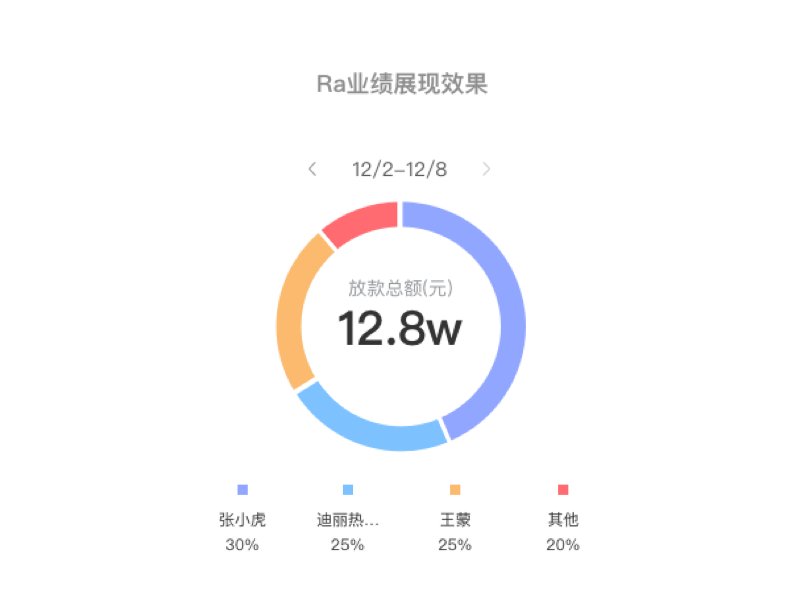
Hi-fi user flow
Hi-fi interactive demo